UPDATE October 16: The problems with latest set of Wacom Feel IT drivers for the Surface Pro and other penabled tablet pcs are apparently caused by issues with upgrade installations.
I was contacted yesterday by Wacom representative Mike Bagdanoff. After asking a series of diagnostic questions, he concluded "You have found an interesting upgrade issue."
Bagdanoff detailed the following two fixes:
1) in the Programs & Features control panel, find the ISD Tablet entry and select it, choose "Change" at the top of the window and in the "Tablet Preference File Utility" that pops up, select "Remove" in either the "My Preferences" or "All User Preferences" sections. Wait for the window to close on its own and then you are golden.
or
2) uninstall the Wacom driver completely through the Programs & Features control panel. Then reinstall the 7.1.2-9 driver and you are good to go
Please let me know right away if you spot any other issues with the 7.1.2-9 pen drivers. It's encouraging to know that Wacom are working to keep the Surface Pro and penabled tablet community happy.
UPDATE October 13: Several other readers and Twitter followers have reported similar problems with these pen drivers.
Thanks to Sam Caraballo for providing the official US link to Wacom's legacy drivers here. Under the Tablet Model pulldown menu, select Tablet PC.
I've rolled my Surface Pro back to version 7.1.1-16, released in July and erratic pen behavior has not resurfaced.
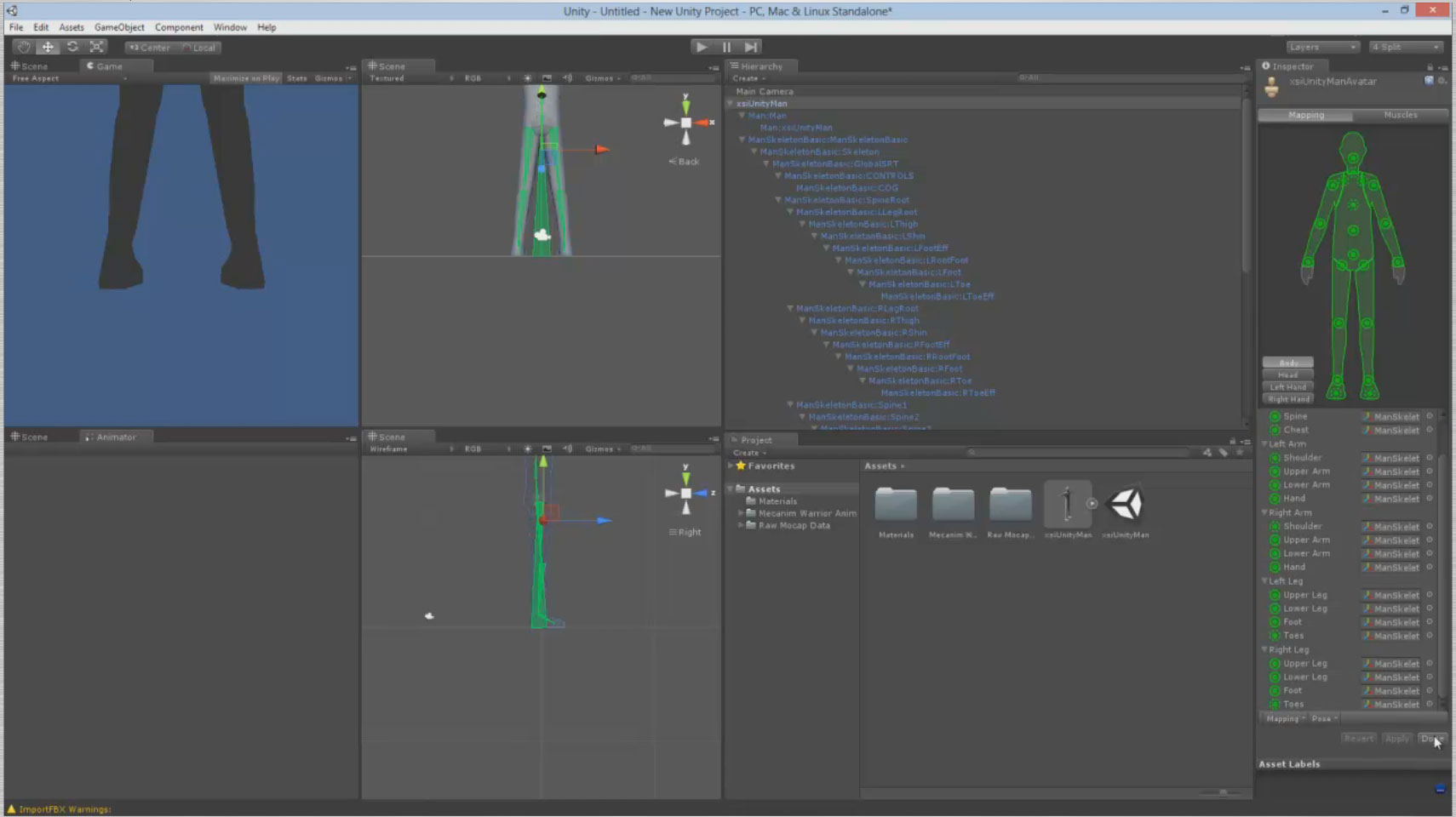
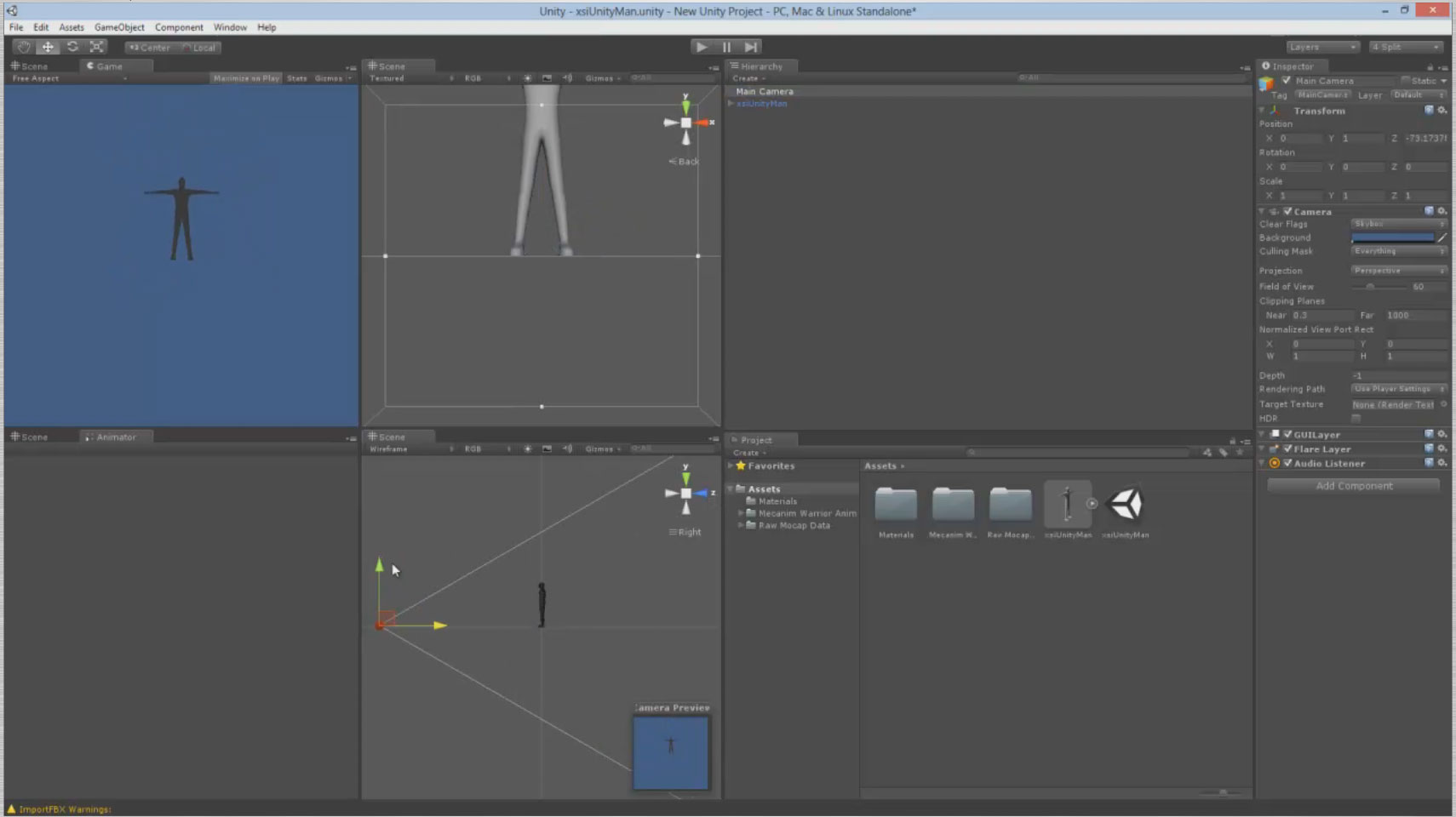
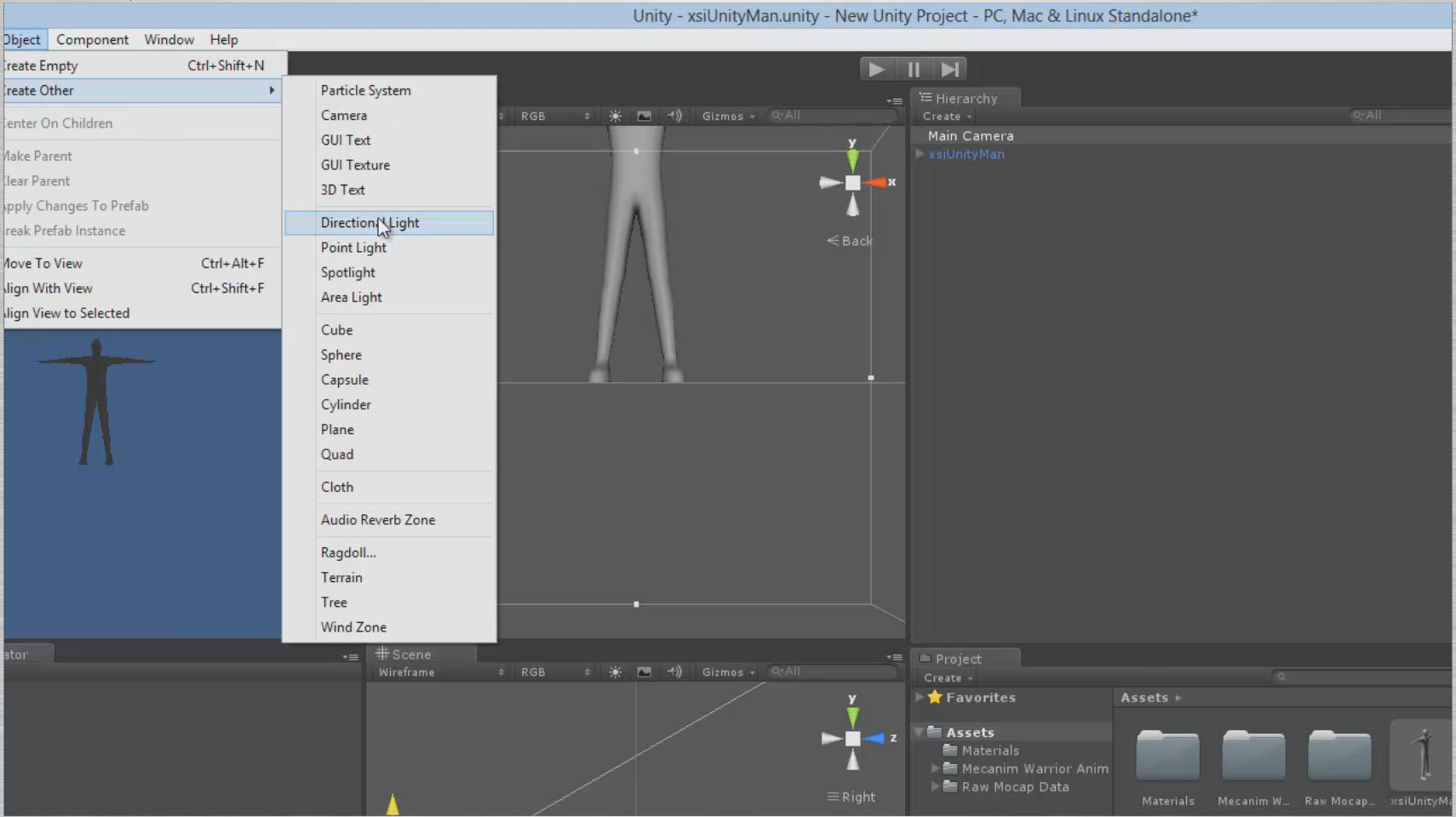
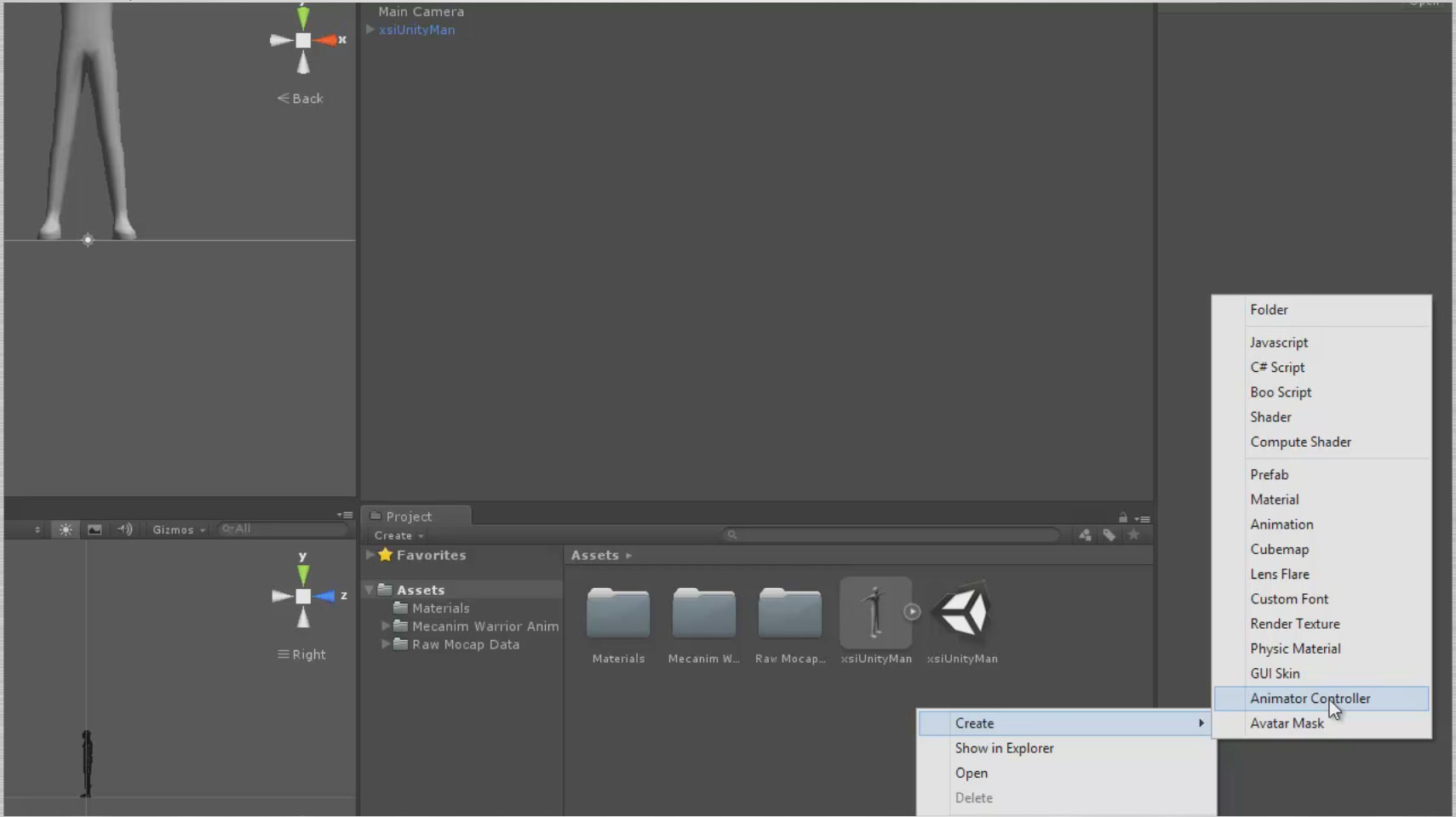
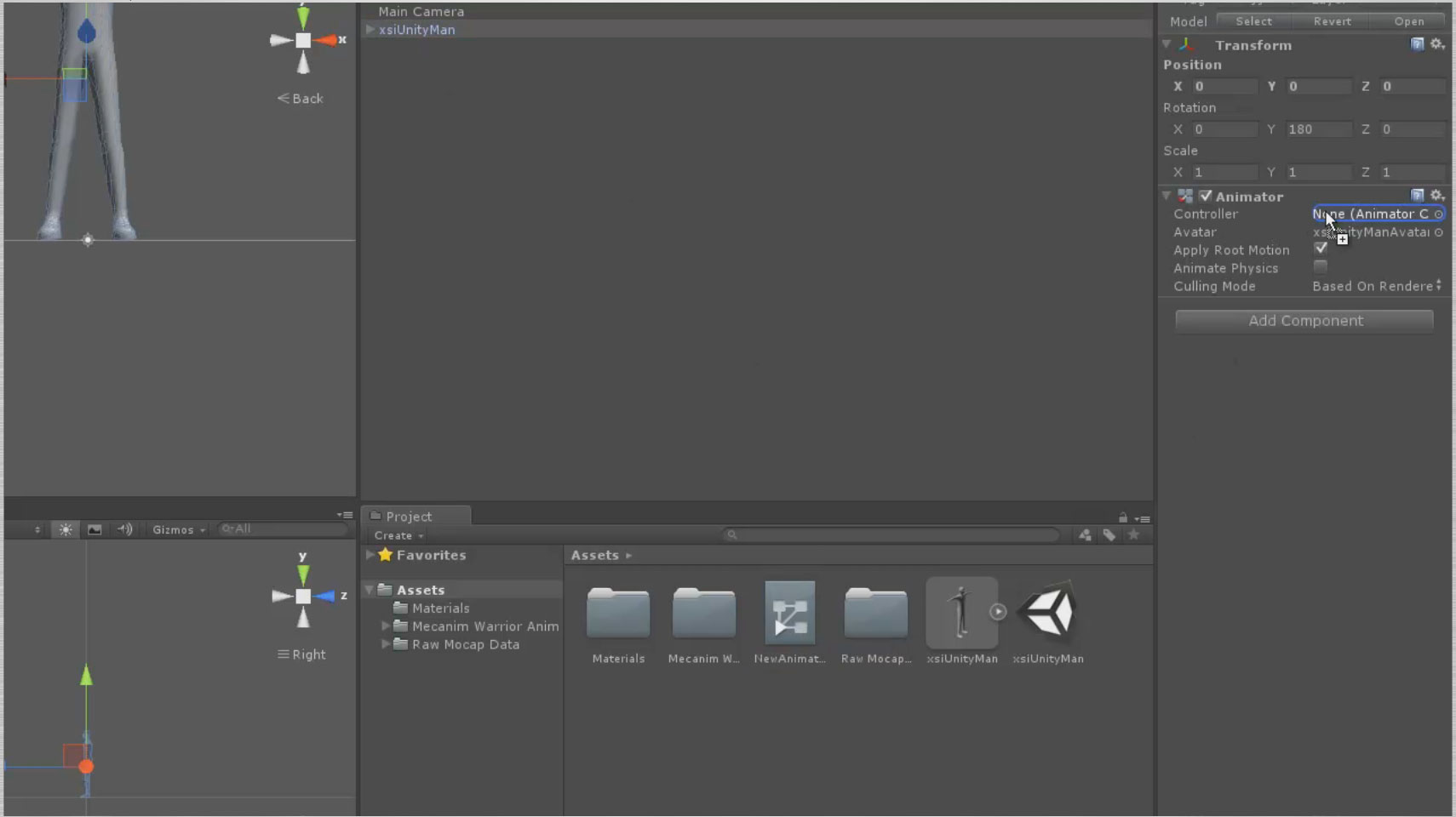
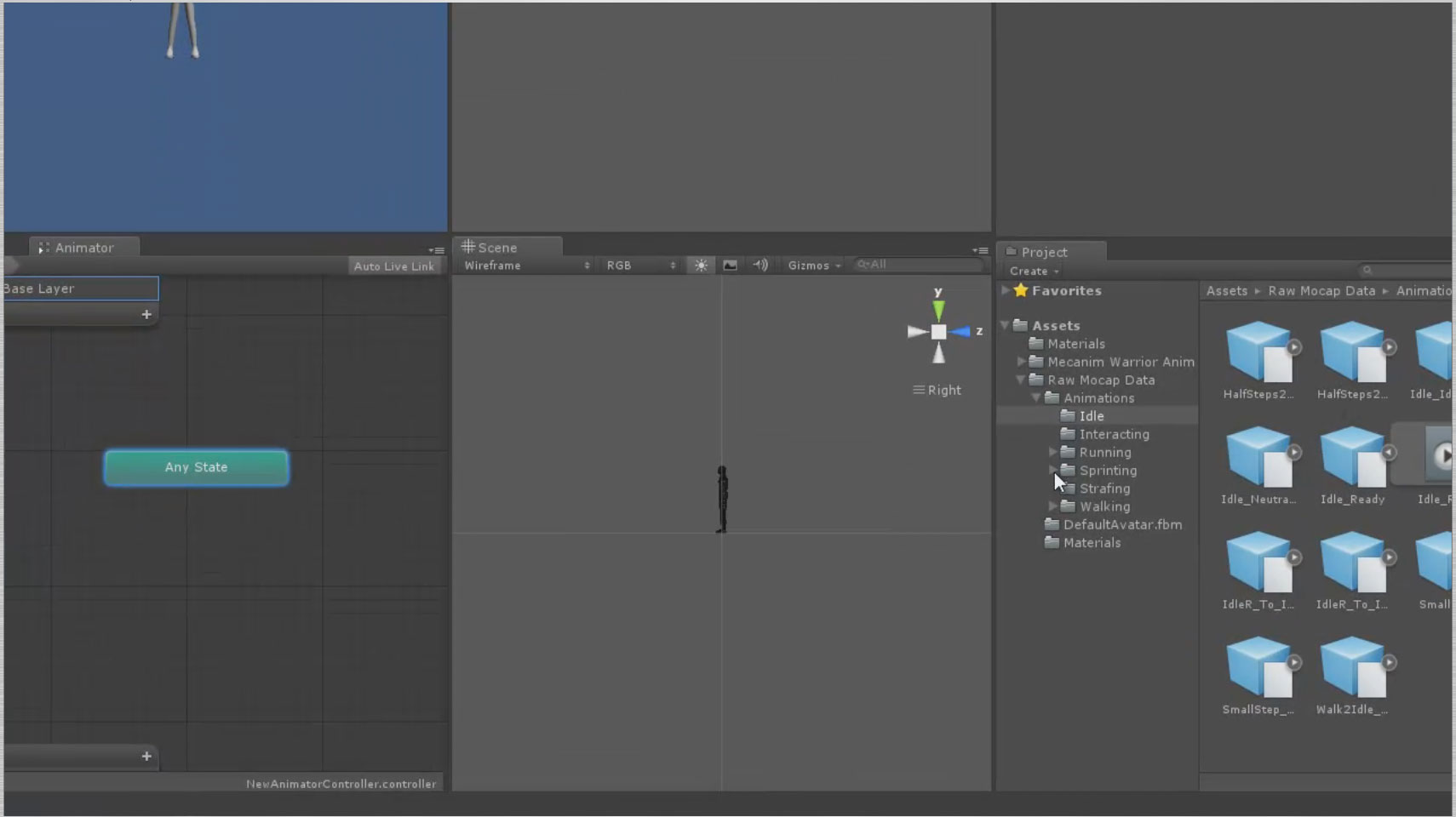
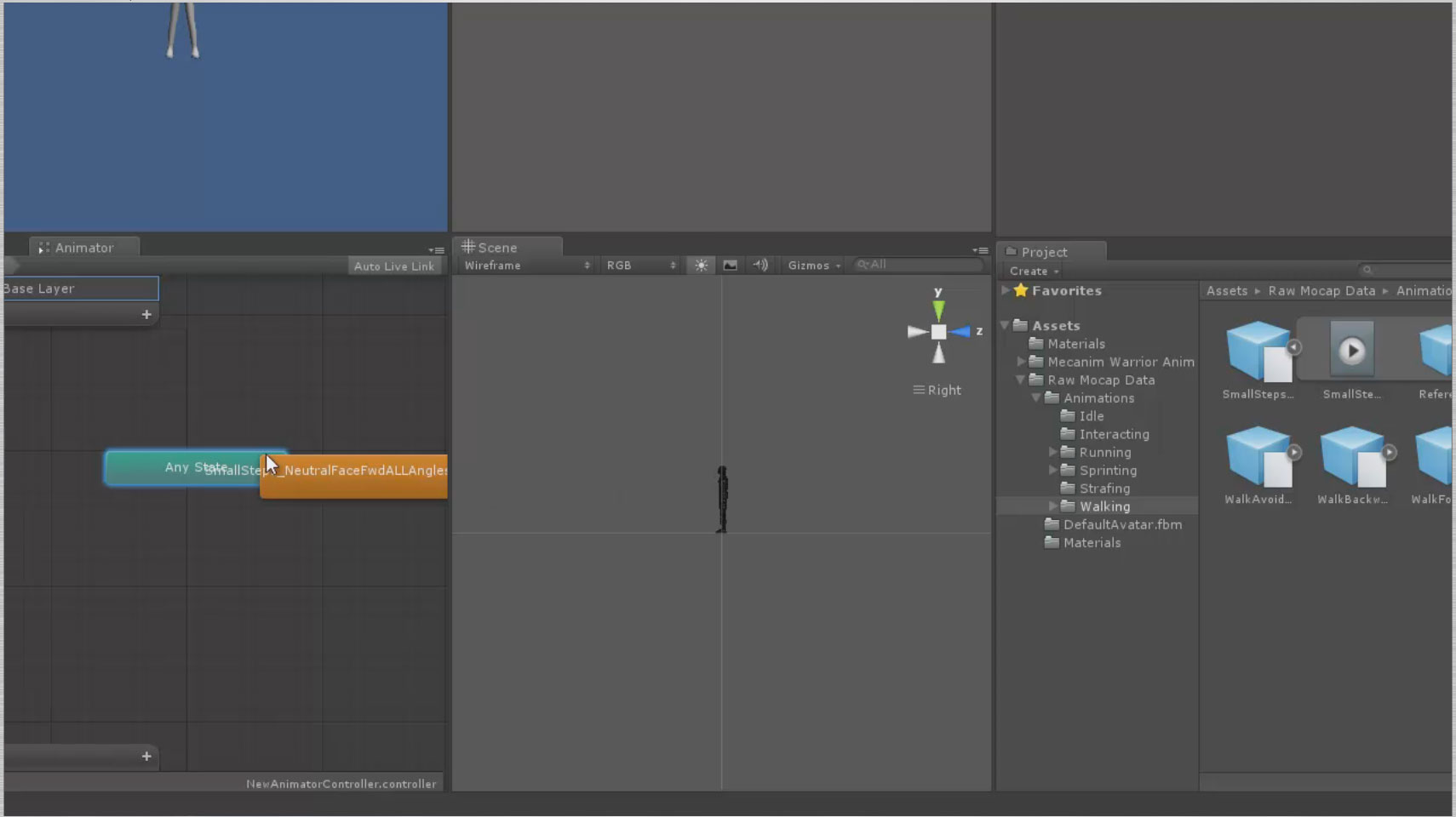
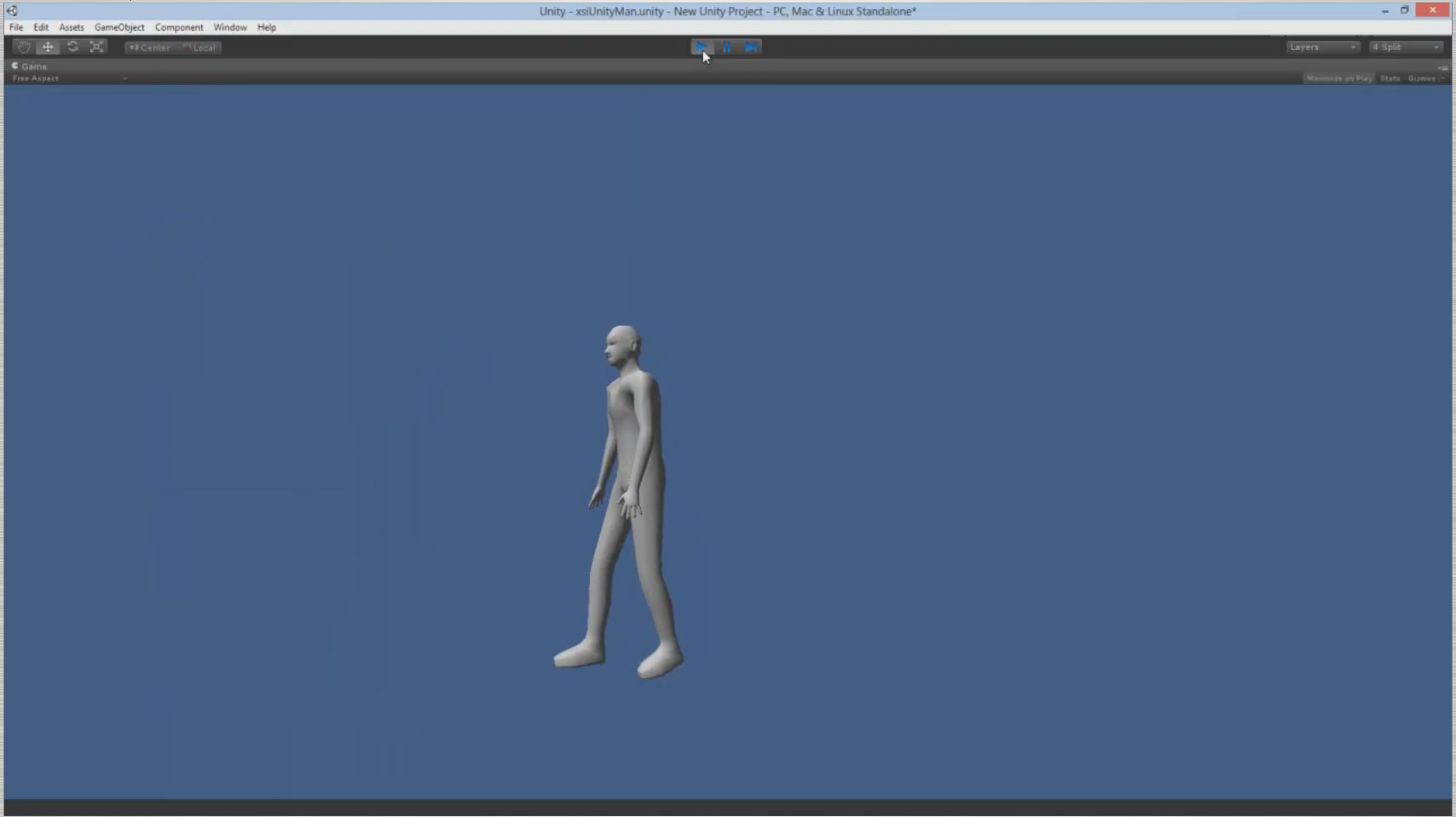
Interestingly, after uninstalling the current set of drivers, I decided to test the default Windows 8.1 settings and found that Manga Studio works perfectly without the Wacom download. Unity 4.3b5, which has always had issues with recognizing the pen's input, worked better but not perfectly. Adobe Photoshop CC did not recognize pen pressure with the default drivers.
UPDATE October 12: Since installing these drivers on my Surface Pro (running Windows 8.1 RTM) I've been experiencing periodic issues. After an hour or so of inactivity, the cursor becomes jittery and erratic. Selecting a menu item becomes an adventure and some clicks are registered multiple times. Rebooting the Surface Pro corrects the problem.
One Twitter follower has confirmed the problem. Anyone else seeing this behavior? I've reached out to Wacom, but haven't gotten any response.
My advice is to ignore this update until the issue is resolved or to at least make sure to have a backup of the older driver installers, as I can't seem to find them anywhere online.
If you know where I can download the previous version, please put the link in the comments section below.
* * *
ORIGINAL POST October 7
In anticipation of Windows 8.1, Wacom has updated its enhanced tablet drivers for the Surface Pro and other penabled devices. The new driver release is version 7.1.2-9, dated October 7.
Marketed as Wacom Feel IT technology, these drivers enable pressure sensitivity in Adobe Photoshop, Corel Painter and other graphics applications.
According to the driver documentation, these items were fixed in 7.1.2-9 release:
1. Improved calibration in some OEM tablets.
2. Memory leak with some tablets using pen.
3. Improved sleep and resume performance in some OEM tablets.
Wacom cautions that some OEMs are "releasing new tablet hardware that has not been tested with this driver." We certainly hope they're not referring to Microsoft and the new Surface Pro 2 due out later this month.
Installation on the Surface Pro running Windows 8.1 RTM went smoothly. After running the new calibration tool, I did encounter an issue with Sketchbook Pro 6.2. When I first ran the program, pen strokes were offset by at least an inch from the cursor. Fortunately, downloading and installing Sketchbook Pro 6.2.3 corrected the issue.
Download the Wacom Feel IT drivers here.
I'll update this post if I encounter any other problems, but please let us know in the comments section below if you run into any trouble.
Thanks to Twitter follower Joshua Drummond (@cakeburger) for the news tip!