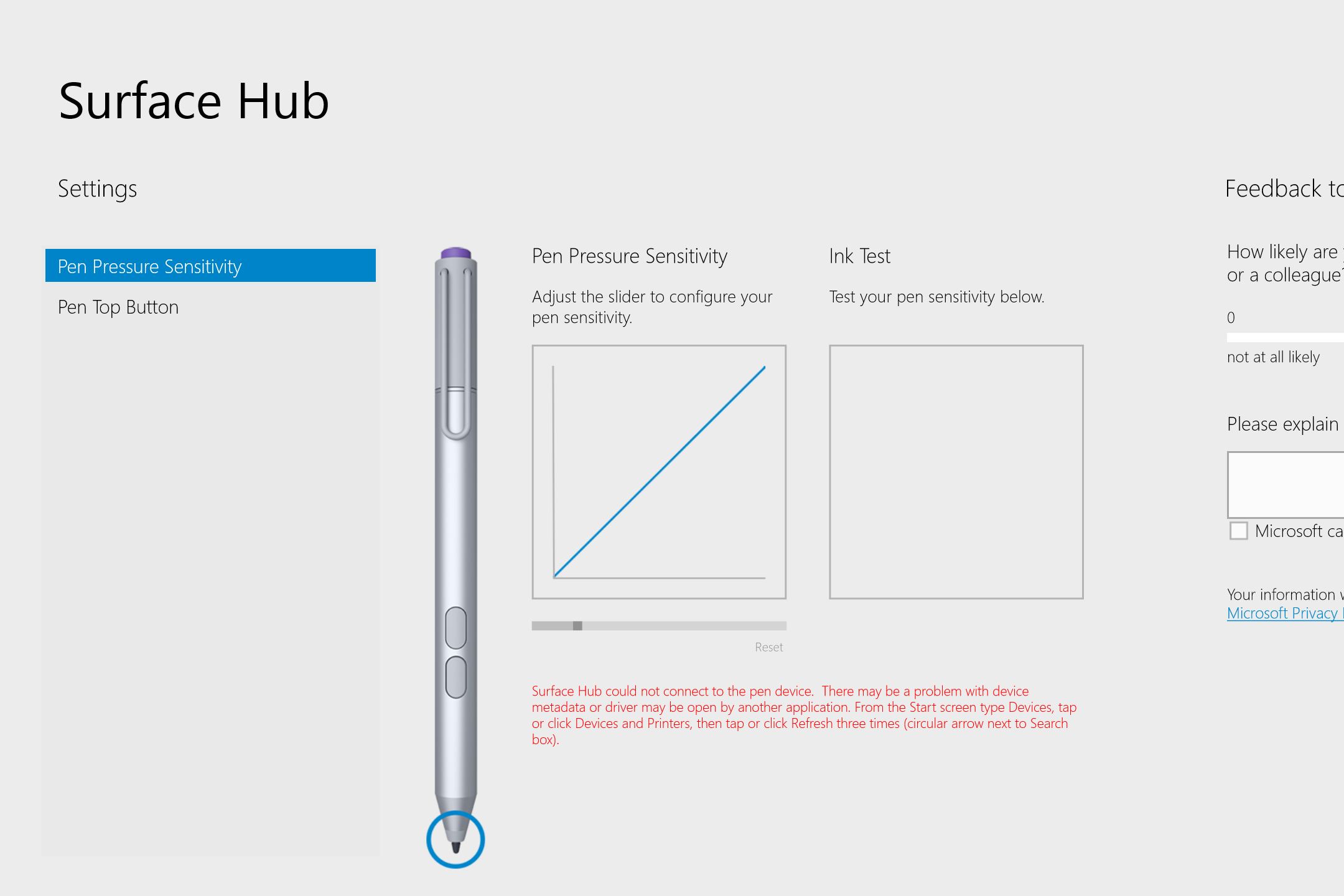
I'd ordinarily chalk the problem up to N-Trig, but my Surface Pro 2 has the same issue (see above). I haven't tried removing the Wacom pen driver because it's more critical to the calibration and pen settings on the SP2.
Several Twitter followers have corroborated the issue, while others have claimed they're not seeing the problem. It could of course be a conflict with other software or one of the many utilities I have installed to test over time. Made with Mischief is looking into the problem.
Performance is also somewhat erratic on the SP3. Multitouch gestures sometimes stop working or are difficult to trigger. It's also easy to lose sight of your work if you zoom in or out too far. If this happens to you, select Edit/View All Strokes to frame up your work.
Besides these early performance issues, Mischief 2.0 is simply a lot of fun to use. I can't wait until the developers introduce flipbook capability so that you can animate the pans, tilts and zooms. There is a sample file available for separate download called Sleepy Story that is absolutely breathtaking.
Although Mischief has a very limited core feature set at the moment, it features a revolutionary technology that enables an almost infinite canvas. "Our infinite zoom is 50 trillion:1!" crowed the @GetMischief Twitter feed."It's like sitting on the moon and zooming down to the wing of a bug (on Earth)!"
The Foundry's blog announcement went into further detail on the technology powering Mischief's zooming capability:
Mischief is powered by a revolutionary patented shape representation, known as Adaptively Sampled Distance Fields (ADFs), co-invented by (company founder Sarah) Frisken. ADFs have several advantages for creative applications: they provide high-quality stroke rendering; they are amenable to hardware-based rendering so drawing is extremely responsive; they are very compact, resulting in small file sizes; they can be scaled without introducing pixelation artifacts; and they can accurately represent much richer and more complex shapes than traditional vector-based stroke representations. For Frisken, the acquisition of Made With Mischief by The Foundry enables her to retain her core vision of providing high-quality software tools for a wide range of artists and to preserve an accessible price point, while bringing future versions of the platform to an even broader audience.
“The Foundry has a proven record of taking exciting, innovative concepts and commercializing them for a broader market,” said Sarah Frisken. “By becoming a part of The Foundry, we now have the ability to grow our team, to be more responsive to our users, and to further our vision... With our talent and technology, we will create new and exciting products that in turn create new possibilities and experiences for our customers.”
The entire announcement video is available to view here.
Although Mischief is an exciting application, its user base is tiny: about 4,000, according to one source I read yesterday. The Foundry specializes in high end applications like Nuke, which begins at £2,534 per seat. Its Mari paint software is a mere £1,221 plus an annual license. Why would they want to sell a $25 program to hobbyists?
FXGuide yesterday published a deep look at the ADF technology that The Foundry is acquiring alongside Made with Mischief and it's definitely worth a look. "The software that is the backbone of Mischief right now is absolutely able to do 3D," Frisken told the site. "All that is exposed right now is 2D but the underlying engine could do 3D. We have imagined sketching in 3D or sketching on a 2D canvas at any orientation or rotation to the camera.”